애드센스 모바일 사용 편의성 문제 발생 시 해결 방법
갑자기 어제 구글 서치 콘솔 팀에서 메일을 하나 받았다. 내 블로그에서 모바일 사용 편의성 문제가 발견되었다는 메일이다. 메일 내용은 아래와 같다.
1. 클릭할 수 있는 요소가 서로 너무 가까움
2. 콘텐츠 폭이 화면 폭보다 넓음

두 문제 사항에 대해 알아보니 수익형 블로그를 운영하는 경우 '클릭할 수 있는 요소가 서로 너무 가까움' 문제는 반드시 해결해줘야 한다. 이 문제를 방치할 경우 추후 애드센스 정책 위반이 되어 광고 정지로 이어질 수 있기 때문이다.
이를 테면 텍스트와 구글 광고 간의 간격이 매우 가까워 부정한 클릭을 유도할 수 있는 경우이다. 직접 해당 게시글을 살펴보면서 텍스트 줄 간격이 너무 좁지는 않은지, 텍스트와 광고 콘텐츠 사이에 여백이 적당한지 체크가 필요하다.
간격이 많이 좁거나 여백을 늘리는 것 만으로 해결이 어려운 경우에는 차라리 해당 콘텐츠에 광고를 없애주는 것이 나을 수 있다. 문제가 생긴 콘텐츠를 계속 가지고 가는것은 위험요소가 있다.
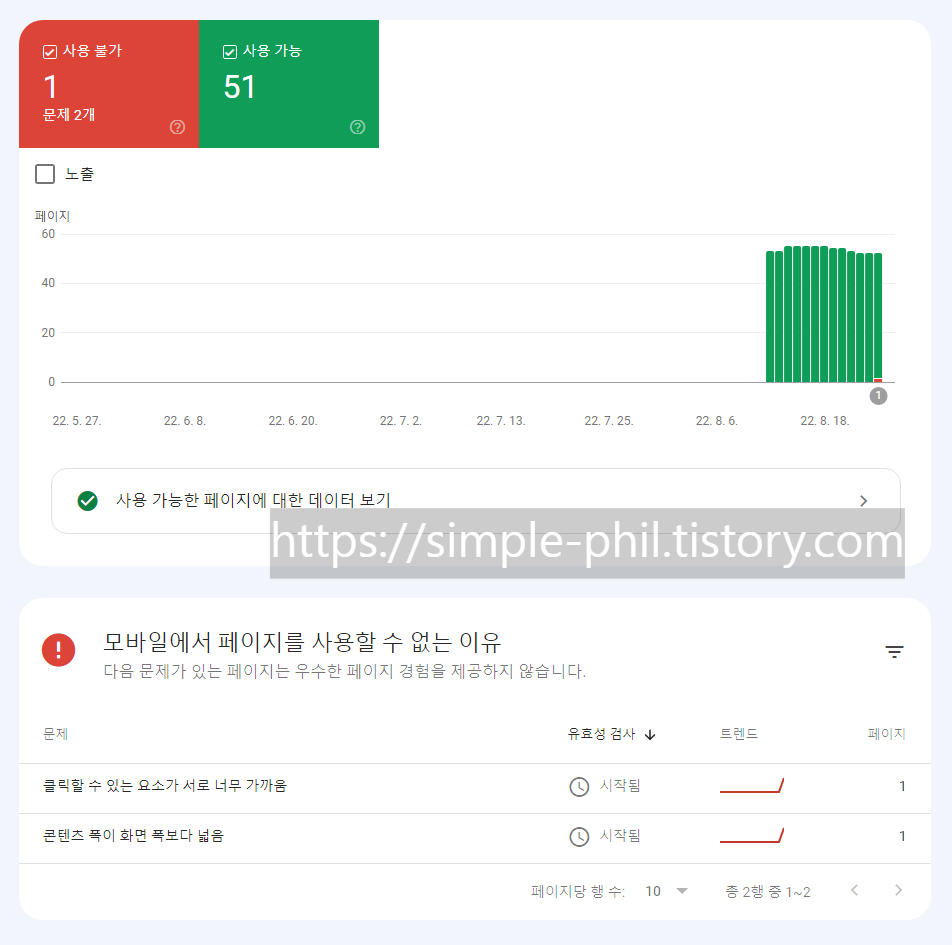
문제가 발생한 콘텐츠 내에 텍스트와 광고 사이에 여백을 모두 늘려주었다. 이외에도 문제 될 만한 부분이 있는지 모두 체크가 되었다면, 이제 문제가 해결되었는지 확인하기 위해 [수정 결과 확인] 버튼을 눌러 유효성 검사를 신청한다.

다시 모바일 사용 편의성 페이지로 가보면 유효성 검사 부분이 [시작됨]으로 변경된 것을 확인 할 수 있다. 빠르면 다음날, 늦어도 수일 내로 해결 여부 관련 메일이 온다고 한다.

'콘텐츠 폭이 화면 폭보다 넓음' 오류가 발생하는 경우는 바로 수정하지 않아도 되는 문제이다. 우선 애드센스 정책 위반과는 관계가 없다. 그러나 구글 검색 최적화를 위해서는 수정하는 것이 좋다고 한다.
콘텐츠 폭이 화면 폭보다 넓음 오류의 경우 모바일 기기로 해당 페이지를 확인해서 수정이 필요한 부분을 찾아낼 수 있다. 보통은 CSS를 활용해서 문제가 되는 부분을 수정할 수 있다. (내 경우는 예전 광고 링크에 폭 설정 부분이 반응형이 아니어서 폭이 더 넓은 경우가 생긴가 아닐까 싶다)
수정 다음날...!

문제가 해결되었다는 메일이 도착했다. 빠르네 구글 ㅎㅎ

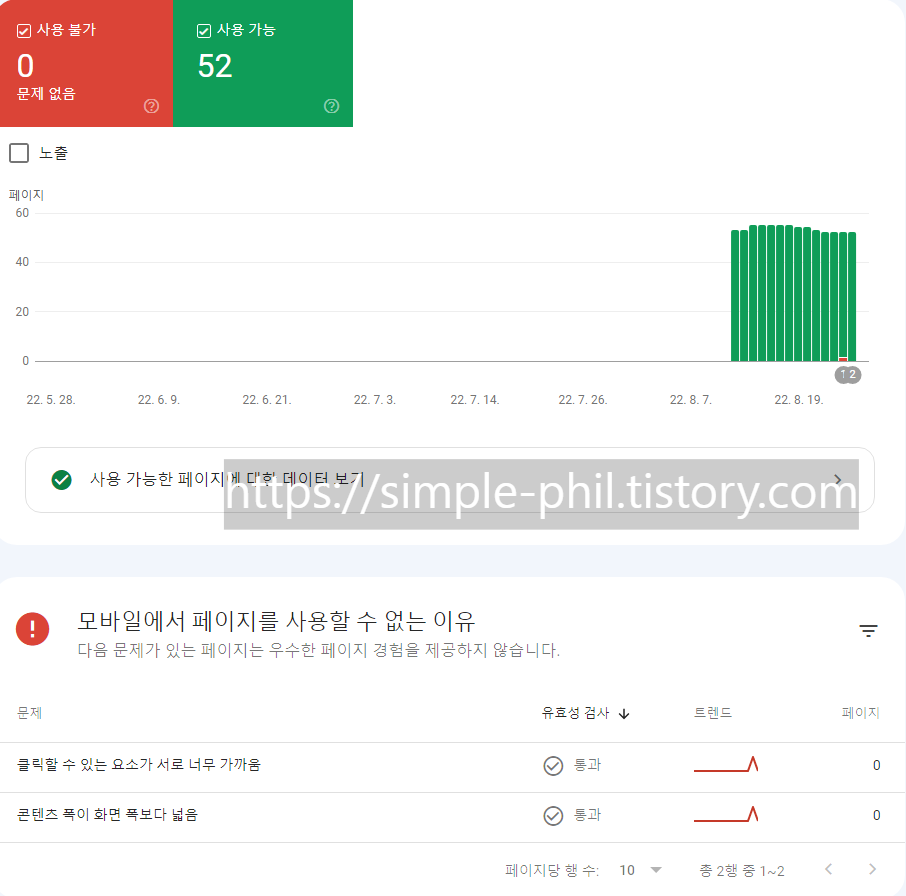
유효성 검사를 통과했으니 이제 문제는 모두 해결되었다.
간단한 방법이니 문제가 발생했을 때 꼭 해결하도록 하자.
'정보 공유 > IT 인터넷' 카테고리의 다른 글
| 저작권 무료 이미지 사이트 TOP 5 (2) | 2023.03.10 |
|---|---|
| 미드저니 Midjourney 키워드로 그림그려주는 AI 인공지능 사용법과 저작권 (2) | 2023.02.16 |
| 구글 애드센스 : 크롤러 오류 호스팅 서버에 연결할 수 없음 (0) | 2022.08.16 |
| 네이버 실시간 검색어 확인하는 방법 (시그널 비즈) (0) | 2022.08.11 |
| 영상 파일 압축하기 용량 줄이기 (무료/프로그램 설치 X) (0) | 2022.08.08 |



